As part of this article, we are going to discuss the following pointers.
- Why do we need Token Based Authentication in Web API?
- Advantages of using Token Based Authentication in ASP.NET Web API
- How does the Token-Based Authentication work?
- Implementing Token-Based Authentication in Web API.
- Testing the Token Authentication using Postman.
Why do we need Token Based Authentication in Web API?
The ASP.NET Web API is an ideal framework, provided by Microsoft that, to build Web API’s, i.e. HTTP based services on top of the .NET Framework. Once we develop the services using Web API then these services are going to be consumed by a broad range of clients, such as
- Browsers
- Mobile applications
- Desktop applications
- IOTs, etc.
Nowadays, the use of WEB API is increasing in a rapid manner. So as a developer you should know how to develop Web APIs. Only developing Web APIs is not enough if there is no security. So, it also very important for us as a developer to implement security for all types of clients (such as Browsers, Mobile Devices, Desktop applications, and IoTs) who are going to use our Web API services.
The most preferred approach nowadays to secure the Web API resources is by authenticating the users in Web API server by using the signed token (which contains enough information to identify a particular user) which needs to be sent to the server by the client with each and every request. This is called the Token-Based Authentication approach.
How does the Token-Based Authentication work?
In order to understand how the token based authentication works, please have a look at the following diagram.

The Token-Based Authentication works as Follows:
- The user enters his credentials (i.e. the username and password) into the client (here client means the browser or mobile devices, etc).
- The client then sends these credentials (i.e. username and password) to the Authorization Server.
- Then the Authorization Server authenticates the client credentials (i.e. username and password) and generates and returns an access token. This Access Token contains enough information to identify a user and also contains the token expiry time.
- The client application then includes the Access Token in the Authorization header of the HTTP request to access the restricted resources from the Resource Server until the token is expired.
Note: If this not clear at the moment then don’t worry, we will explain the above mentioned points one by one in detail with example.
Let’s discuss the step by step procedure to implement Token-Based Authentication in Web API and then we will also how to use the token based authentication to access restricted resources using Postman and Fiddler.
Step1: Creating the required database
We are going to use the following UserMaster table in this demo.

Please use below SQL Script to create and populate the UserMaster table with the required sample data.
Step2: Creating an empty Web API Project with the name TokenAuthenticationWEBAPI
Go to the File menu > create > project > here select “asp.net web application” under web. Provide the application name as TokenAuthenticationWEBAPI and select the project location where you want to create the project. Then click on the OK button as shown in the below image.

Once you click on the OK button, then a new window will open with Name New ASP.NET Web Application for selecting the Project Templates and from this window, you need to select the Empty project template as we are going to do everything from scratch and then checked the MVC and Web API checkbox from Add folder and core references for and then click on the OK button as shown in the below image.

Step3: Add the required references from NuGet packages into your application.
In order to Implement the Token-Based Authentication in ASP.NET Web API, we need to install the followings references from NuGet packages. Later part of this article, we will discuss the use of each the below packages.
- Microsoft.Owin.Host.SystemWeb
- Microsoft.Owin.Security.OAuth
- Microsoft.Owin.Cors
- Newtonsoft.json
For adding the above references from NuGet, Go to Solution Explorer > Right Click on the References > Click on Manage NuGet Packages > Search for the Microsoft.Owin.Host.SystemWeb, Microsoft.Owin.Security.OAuth, Microsoft.Owin.Cors and Newtonsoft.json and install.
Note: When you install the above packages the dependency references are also automatically installed into your application.
Step4: Creating the ADO.NET Entity Data Model
Here we are going to use the DB First Approach of Entity Framework to create the Entity Data Model against the SECURITY_DB database which we have already created and then select the UserMaster table from the SECURITY_DB database.
Step5: Create a Repository class
Now, you need to create a class with the name UserMasterRepository which will validate the user and also returns the user information. As you can see in the below code, the ValidateUser method takes the username and password as input parameter and then validate this. If the username and password valid then it will return UserMaster object else it will return null. Later we will discuss when and where we will use this method.
Step6: Add a class for validating the user credentials asking for tokens.
Now we need to add a class with the name MyAuthorizationServerProvider into our application. Within that class, we need to write the logic for validating the user credentials and generating the access token.
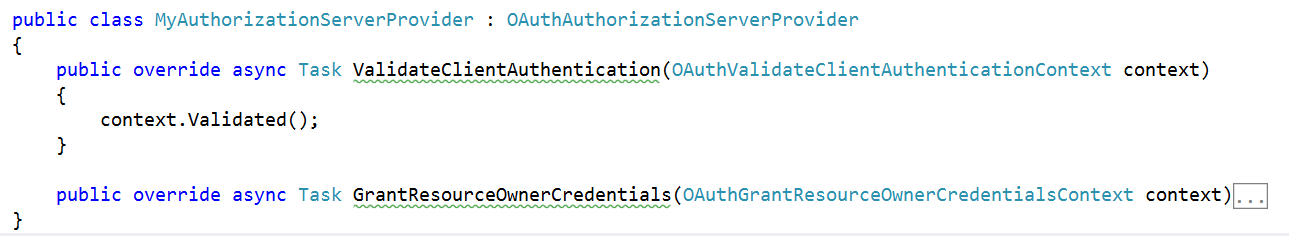
We need to inherit the MyAuthorizationServerProvider class from OAuthAuthorizationServerProvider class and then need to override the ValidateClientAuthentication and GrantResourceOwnerCredentials method. So, before proceeding and overriding these two methods, let us first understand what exactly these methods are going to perform.
ValidateClientAuthentication Method:
The ValidateClientAuthentication method is used for validating the client application. For the sake of simplicity, we will discuss what is a client and how to validate a client in more details in the next article.
GrantResourceOwnerCredentials Method:
The GrantResourceOwnerCredentials method is used to validate the client credentials (i.e. username and password). If it found the credentials are valid, then only it generates the access token. The client then using this access token can access the authorized resources from the Resource Server.
As we already discussed, the signed access token contains enough information to identify a user. Now the question is how. Let discuss this in details.
First, we need to create an instance of the ClaimsIdentity class and to the constructor of ClaimsIdentity class, we need to pass the authentication type. As we are going to use the Token-Based Authentication, so the Authentication Type is “bearer token”.
Once we create the ClaimsIdentity instance, then need to add the claims such as Role, Name, and Email, etc to the ClaimsIdentity instance. These are the user information which is going to be included in the signed access token. You can add any number of claims and once you add more claims. the token size will increase.
MyAuthorizationServerProvider
Create a class file with the name MyAuthorizationServerProvider.cs and then copy and paste the following code in it.
Step7: Add the OWINStartup class.
Now we need to add the OWINStartup class where we will configure the OAuth Authorization Server. This is going to be our authorization server.
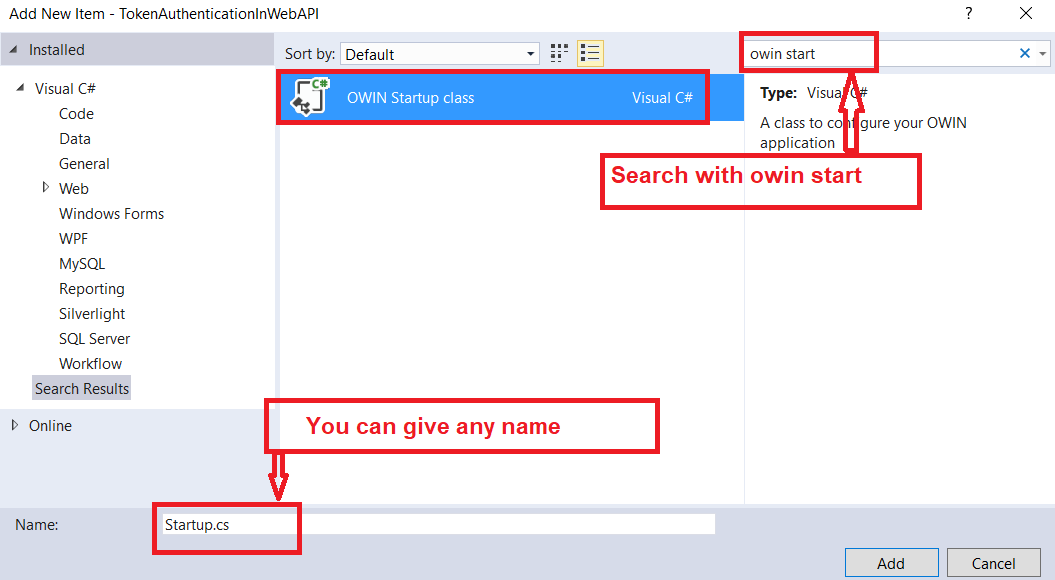
To do so, go to the Solution Explorer > Right Click on Project Name form the Solution Explorer > Add > New Item > Select OWIN Startup class > Enter the class name as Startup.cs > and then click on the Add button as shown in the below image.

Once you created the Owin Startup class, copy and paste the below code in it.
Understanding the Owin Startup class code:
Here we created a new instance of the OAuthAuthorizationServerOptions class and then set its options as follows:
- Here, we set the path for generating the tokens as “http://localhost:portnumber/token”. Later we will see how to issue an HTTP Post request to generate the access token.
- We have specified the expiry time for the access token as 24 hours. So if the user tried to use the same access token after 24 hours from the issue time, then this request will be rejected and HTTP status code 401 will be returned.
- We also specified the implementation on how to validate the client credentials for users asking for the access tokens in the custom class named MyAuthorizationServerProvider.
Finally, we passed the options to the extension method UseOAuthAuthorizationServer which will add the authentication middleware to the pipeline.
Step8: Add a Web API Controller.
Now we need to create Web API resources. To do so, add an empty Web API Controller, where we will add some action methods so that we can check the Token-Based Authentication is working fine or not.
Go to Solution Explorer > Right click on the Controllers folder > Add > Controller > Select WEB API 2 Controller – Empty > Click on the Add button. > Enter the controller name as TestController.cs > finally click on the Add button which will create the TestController.
Once you created the TestController, then copy and paste the following code.
Here, in the above controller, we have created three resources as follows,
- /api/test/resource1 – This resource can be accessed by all three types of roles such as Admin, SuperAdmin, and User
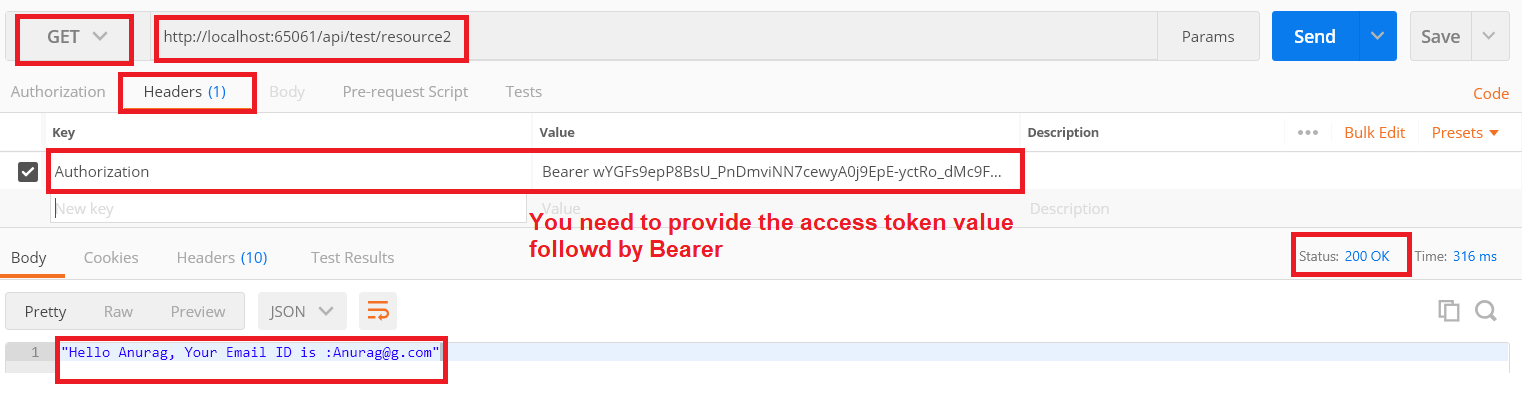
- /api/test/resource2 – This resource can be accessed by the users who are having the roles Admin and SuperAdmin
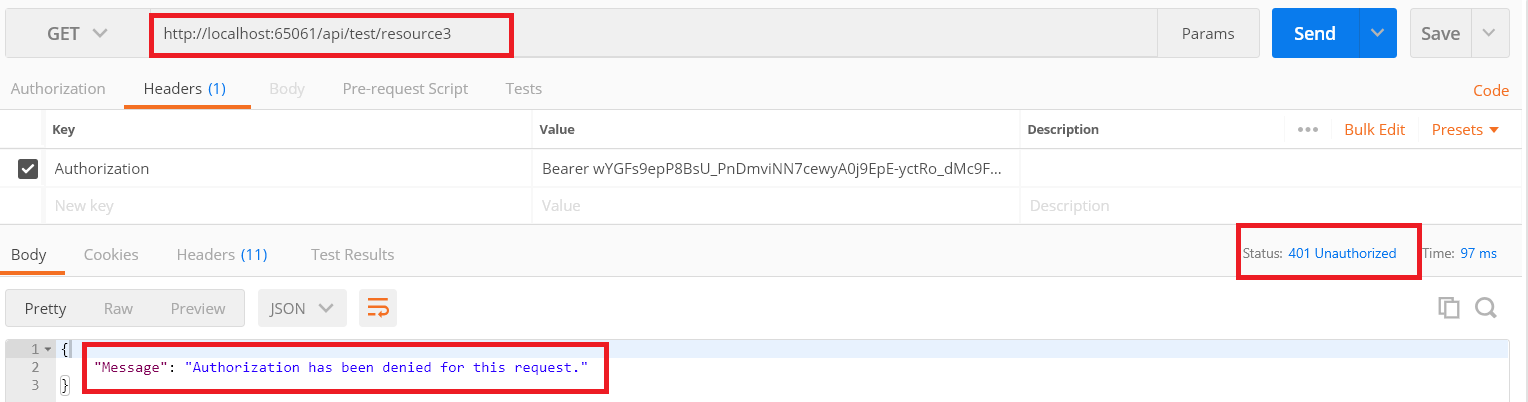
- /api/test/resource3 – This resource can be accessed only by the users who are having the role SuperAdmin
To test this we are going to use a client tool called Postman. First, you need to run your Web API application. If you are new to Postman then please read the following where we discussed how to use Postman to test Web API rest services.
How to use Postman to test Rest Services?
Step9: Testing the Token Authentication
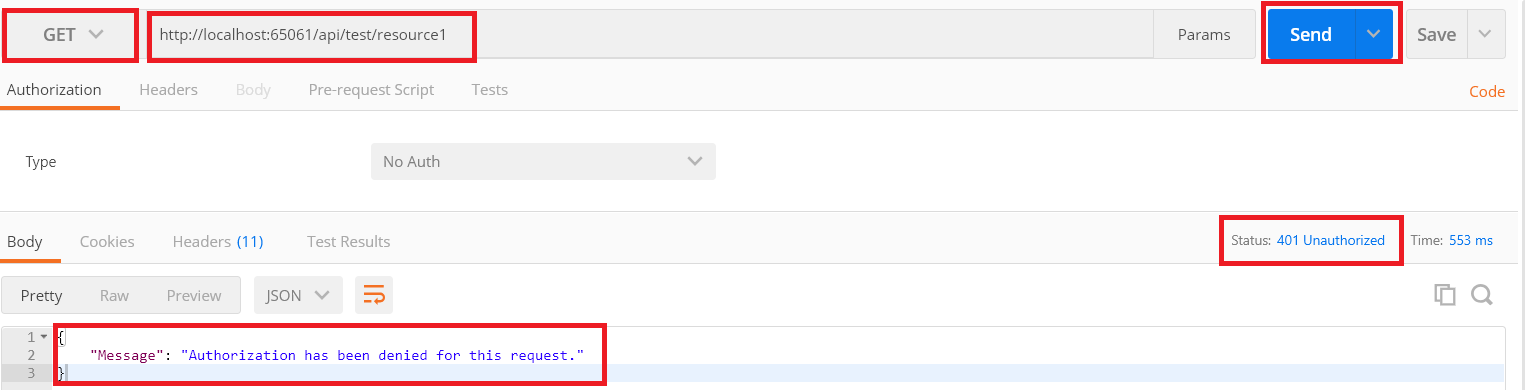
Test1: Without Access Token, try to make a request for following URI
http://localhost:xxxxx/api/test/resource1
You need to change the port number. You have to provide the port number where your Web API application is running.

As expected you got 401 unauthorized responses
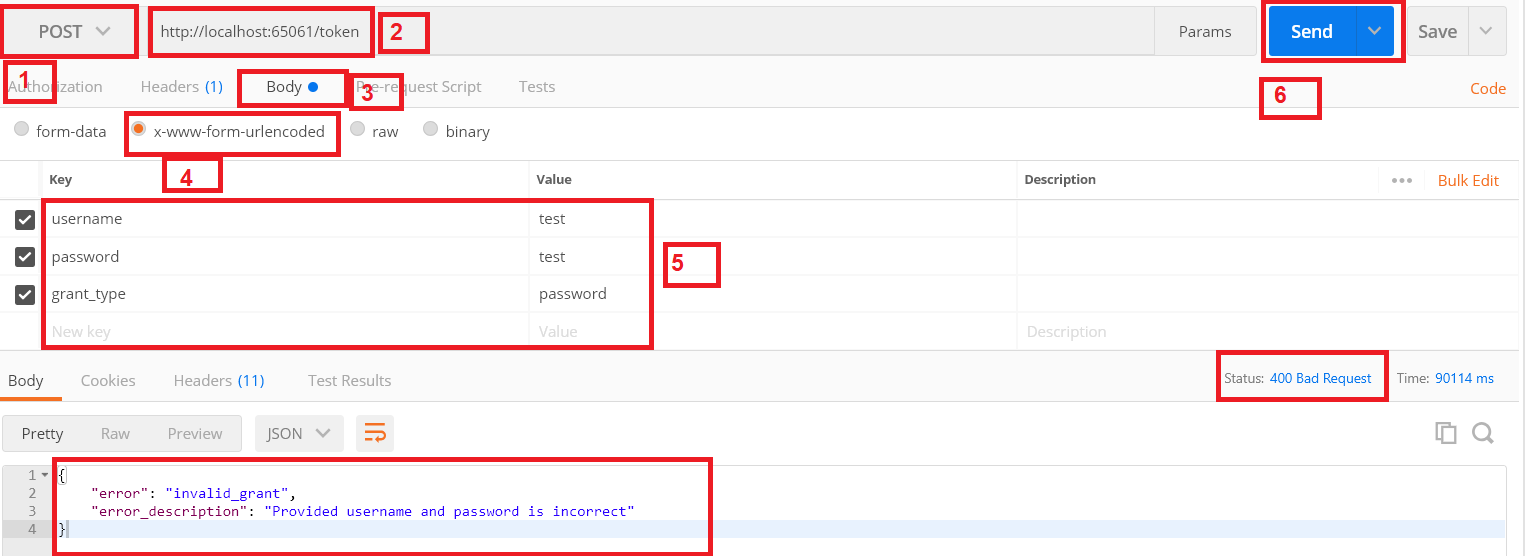
Test2: Try to create the Access token with invalid credentials
As we don’t have any user with the name test, so let’s try to create the Access Token for the test user. Select the method type as POST (1), enter the URL as http://localhost:PortNumber/token (2) and then click on body tab (3) and then select x-www-form-urlencoded (4) and then enter 3 parameters (5)
- username (value : test)
- password (value: test)
- grant_type (value: password)
And then click on the Send button (6).

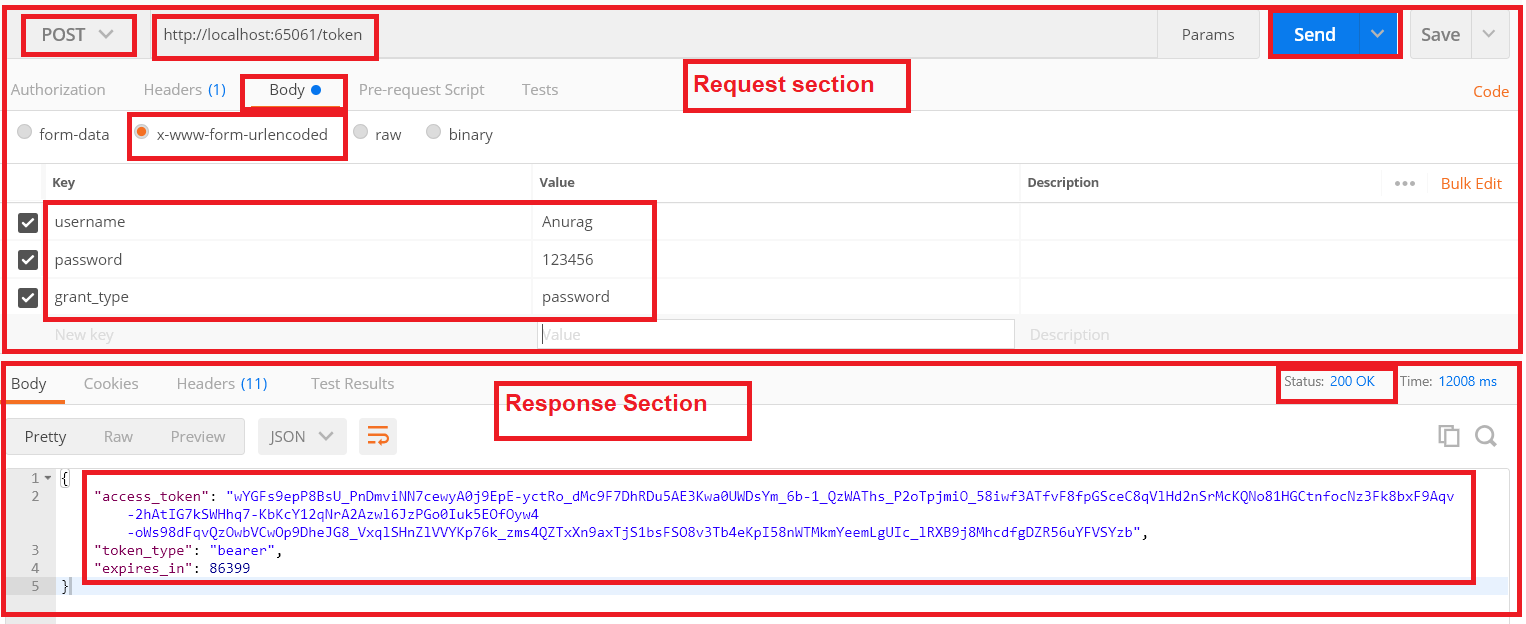
Once you click on the send button, you will get status as 400 Bad Request as expected and it also tells that in the error description that the provided username and password are incorrect. Let’s generate the access token with valid credentials for the user Anurag whose password us 123456 as shown in the below image.

As you can see when you click on the send button, you will get status code 200 Ok along with you will get the access token which contains enough information to identify the user Anurag. You can also see in the Response section that the token type is Bearer and the token expire time in seconds.
Test3: Access restricted resources with the access token.
/api/test/resource2
First copy the access token that we just generated in the previous example that we are going to use the token as shown below.
Authorization: Bearer Access_Token(value)

You can see that, when you click on the Send button, you will get 200 Ok as expected because the resource /api/test/resource2 has been accessed by the Roles Admin and SuperAdmin and here the user Anurag has the Role Admin so, we get the above response.
But the above user cannot access the resource /api/test/resource3 because the resource3 can only be accessed by the user whose role is SuperAdmin. Let’s prove this.

As you can see, the response is 401 unauthorized. But you generate the token for the user whose Role is SuperAdmin, then you can access this resource.
Let’s have a look at the MyAuthorizationServiceProvider class

The first method i.e. ValidateClientAuthentication method is responsible for validating the Client, in this example, we assume that we have only one client so we’ll always return that it is validated successfully. But in real-time you may have multiple clients and you need to validate the clients.
we have created the following MyAuthorizationServiceProvider class.

The first method i.e. ValidateClientAuthentication method is responsible for validating the Client, in the above example, we assume that we have only one client so we’ll always return that it is validated successfully.
Let’s change the requirement. Assume that we have more than one client, who is going to consume our service. In such a case, we need to validate the clients within the ValidateClientAuthentication method.
Let’s see how to achieve this.
For this, we are going to use the following ClientMaster table

Please use below SQL Script to create and populate the ClientMaster table with some test data.
Once you create the ClientMaster table, then you need to update the EDMX file to add the above ClientMaster table.
Create a class file with the name ClientMasterRepository.cs and then copy and paste the following code.
Here we create the ValidateClient method which is very straightforward. It’s the ClientID and ClientSecret as input parameter and checks in the ClientMaster table whether the client is valid or not and it simply returns the client details.
Now we need to modify the ValidateClientAuthentication() method of MyAuthorizationServerProvider class as shown below.
Note: We need to pass the ClientId and ClientSecret using the Basic authentication in the authorization header i.e. in Base64 encoded format.
Modify the GetResource1 action method of the TestController as shown below.

Testing the API using Postman:
Let’s first create the Base64 Encode value by for the ClientID and ClientSecret by using the following website
Enter the ClientID and ClientSecret separated by a colon (:) in “Encode to Base64 format” textbox, and then click on the “Encode” button as shown in the below diagram which will generate the Base64 encoded value.

Once you generate the Base64 encoded string, let’s see how to use basic authentication in the header to pass the Base64 encoded value.
Here we need to use the Authorization header and the value will be the Base64 encoded string followed the “BASIC” as shown below.
Authorization: BASIC QzFBMDNCMTAtN0Q1OS00MDdBLUE5M0UtQjcxQUIxN0FEOEMyOjE3N0UzMjk1LTA2NTYtNDMxNy1CQzkxLUREMjcxQTE5QUNGRg==
Let’s see step by step procedure to use the Postman to generate the Access Token
Step1:
Select the Method as POST and provide URI as shown below in the below image

Step2:
Select the Header tab and provide the Authorization value as shown below.
Authorization: BASIC QzFBMDNCMTAtN0Q1OS00MDdBLUE5M0UtQjcxQUIxN0FEOEMyOjE3N0UzMjk1LTA2NTYtNDMxNy1CQzkxLUREMjcxQTE5QUNGRg==

Step3:
Select the Body Tab. Then choose x-www-form-urlencoded option and provide the username and password value. Provide the grant_type value as password as shown in the below image,

Now click on the Send button which will generate the access token as shown below.

Once the access token is generated, we use that token to access the resources as shown below.

What is a Refresh Token?
A Refresh Token is a special kind of token that can be used to obtain a new renewed access token which allows access to the protected resources. You can request for the new access tokens by using the Refresh Token in Web API until the Refresh Token is blacklisted.
Why we need Refresh Token in Web API?
The idea of using the refresh token is to issue a short-lived access token (up to 30 minutes) for the first time and then use the refresh token to obtain a new access token and use that access token to access the protected resources.
So, the user needs to provide the username and password along with the client info (i.e. the client id and client secret) to authenticate himself, and if the information provided by the user is valid, then a response contains a short-lived access token along with a long-lived refresh token gets generated.
The refresh token is not an access token it is just an identifier for the access token. Now once the access token is expired, the user can use the refresh token to obtain another short-lived access token and so on.
Why not long-lived access token?
Now, you may have one question in your mind. Why not we are issuing a long-lived access token for the first time?
Let’s discuss why not a long-lived access token or what are the advantages of using refresh token in Web API. Mainly there are three main reasons to use the refresh tokens are as follows
Updating the Access Token Content:
As we already discussed, the access tokens are self-contained tokens means they contain all the information (which is known as claims) of an authenticated user once the access token is generated.
Now, if we issue a long-lived access token, let say for example 1 month, for a user let’s say “Anurag” and let say the user “Anurag” is enrolled with the role “Users” at the moment. So all these information get stored on the access token which is generated by the Authorization server.
If you have decided (3 days after he obtained the access token) to add him with the role “Admin” and then there is no way to update this information in the access token which is already generated, you need to ask him to re-authenticate himself again, so that the Authorization server add the updated information to the newly generated access token, and this is not feasible in most of the cases. You might not be able to reach to the users who already obtained the long-lived access tokens.
So to overcome the above issue, you need to issue short-lived access token (30 minutes for example) along with a long-lived refresh token and then the user needs to use the refresh token to obtain the newly updated access token, once the user obtains the new access token, the Authorization Server will be able to add the updated claims or new claims to the new access token being generated.
Revoking the Access from Authenticated users:
Once the user obtained the long-lived access token, then he will be able to access the server resources as long as his access token is not expired and there is no standard way to revoke the access tokens unless and until the Authorization Server implements some custom logic to store the generated access token a database and need to do database checks with each and every request.
But with the refresh token, a database or system admin can simply revoke the access by deleting the refresh token identifier from the database. So, when the user requests for a new access token by using the deleted refresh token, the Authorization Server will reject this request because the refresh token is no longer available in the database.
No need to store or ask for the username and password frequently:
Using refresh token allows you to ask the user for his username and password only one time (i.e. for the first time), then the Authorization Server can issue very long-lived refresh token (1 year for example) and the user will stay logged in all this period until and unless system admin tries to revoke (delete) the refresh token. This can be very useful if you are building an API which will be consumed by a front-end application where it is not feasible to keep asking for the username/password frequently.
So for the above three major reasons we need to use Refresh Tokens.
The Refresh Tokens and Clients
In order to use the refresh token, we need to be bound the refresh token with a Client. In simple word, we can define a client as an application who wants to access our resources. Each Client should have a unique Client Id and Client Secret.
The Client Id is an unique public information which identifies the application among other applications. The client id can be included in the source code of your application, but the client secret must stay confidential.
Bounding the refresh token to a client is very important this is because you do not want any refresh token generated by your Authorization Server to be used by another client to obtain the access token.
The schema for the client’s table should be as shown below.

In our previous article, we create the ClientMaster table, so let’s delete the existing ClientMaster table and regenerate the ClientMaster table with the above structure.
Please use below SQL Script to DROP, Create and Populate the ClientMaster table with two different clients which we are going to use in this demo.
Let’s us discuss the use of each column of ClientMaster table
The ClientID and ClientSecret columns of the ClientMaster table uniquely identify a particular client.
The Active column is also very important; if the system admin is decided to deactivate a particular client so that any new requests asking for the access token from that particular deactivated client will be rejected by the Authorization Server.
The Refresh Token Life Time column is used to set when the refresh token (not the access token) will expire in minutes.
Finally, the Allowed Origin column is used to configure the CORS and to set “Access-Control-Allow-Origin” on the back-end API.
Refresh Token Schema:
As we already discussed, we need to store the refresh tokens generated by the Authorization Server into a database and this is very important to facilitate the management for refresh tokens. The schema for the Refresh Token table as shown in the below image:

Please use below SQL Script to create the RefershToken table.
Let discuss the use of each column of the RefreshToken table.
The ID column of the RefreshToken table contains the hashed value of the refresh token id, the API consumer will receive and send the plain refresh token Id and the UserName column indicates to which user this refresh token belongs, and the same thing is applied for ClientID column indicating that the Token belongs to that particular clients.
By having the ClientID column, as a system admin, you can revoke (delete) the refresh token for certain user on the certain client and keep the other refresh tokens for the same user obtained by different clients. For example, let say you have two clients having the same username, if you delete one user for a particular client, then the same user of other clients can access the refresh token.
The IssuedTime and ExpiredTime columns are for displaying purpose only.
Finally, the Protected Ticket column contains the magical signed string which contains a serialized representation for the ticket for a specific user, in other words, it contains all the claims and ticket properties for a user.
We have discussed enough theory, so it’s the time to put all the theories into practice. So let’s discuss the step by step procedure to implement the Refresh Token in Web API. As I already told you that we are going to use the same example that we worked with our previous two articles.
Step1: Modify the EDMX file
We need to modify the EDMX file to add the newly generated RefreshToken table and we also need to update the ClientMaster table. Once you modify your EDMX file, the EDMX file should look as shown below.

Step2: Modify the ClientMasterRepository class as shown below
Step3: Adding a Helper class
Add a class file with the name Helper.cs and then copy and paste the following code
The above GetHash method is straightforward; it takes an input of string type and returns its hash value.
Step4: Add AuthenticationRepository class file
Add a class file with the name AuthenticationRepository.cs and then copy and paste the following code.
The methods we add in the above AuthenticationRepository class will add support for manipulating the RefreshToken table that we have added, they are self-explanatory methods and there is nothing special about them.
Step5: Modify the Client Validation logic
Here, we need to modify the logic responsible for validating the client information whether the request needs an access token or uses a refresh token to obtain a new access token. So modify the ValidateClientAuthentication method of the MyAuthorizationServerProvider class as shown below.
Explanation of the above code
We are trying to get the Client ID and Client Secret from the authorization header using a basic scheme, so the user needs to send the Client ID and Client Secret in the base64 encode format (client_id:client_secret) and need to send it in the Authorization header of the HTTP Request.
Once we receive the client id and client secret, we need to check it in our database whether the client is already registered with our back-end API or not (means we need to validate the client), if it is not registered we will invalidate the context and reject the request.
If the client is registered, then we will check whether the client is active or not, if it is not active, then we will also invalidate the context and reject the request
And, if we found the client is active, then we need to store the client allowed origin and refresh token lifetime value on the Owin context (if you want then you can store all information of the client), so it will be available once we generate the refresh token.
If all is valid we mark the context as a valid context which means that client validation has passed and the flow can proceed to the next step.
Step6: Validating the Resource Owner Credentials
Once the client validation has been passed, next we need to validate the resource owner credentials i.e. the username and password are correct or not and then we need to bound the client id to the accession generated. To do so, let’s modify the GrantResourceOwnerCredentials method of the MyAuthorizationServerProvider class as shown below.
Explanation of the Above Code:
First, we need to read the client information from the Owin context and then we add the clientAllowedOrigin value to add the header “Access-Control-Allow-Origin” to Owin context response as shown in the below image.

Then we will check the username and password for the resource owner and if it is valid, then we will generate the set of claims for the above user along with authentication properties which contain the client id and username as shown in the below image.

Now the access token will be generated behind the scenes when we call the context.Validated(ticket) method as shown in the below image.

Step8: Implementing the TokenEndpoint method
Now we need to override the TokenEndpoint method within the MyAuthorizationServerProvider class with the following code.
The above TokenEndpoint method is adding some additional properties to the token response.
Step9: Generating Refresh Token in Web API and persisting it into a database
Now we need to generate the Refresh Token and Store it into our database inside the RefreshToken table. To do so, add a class file with the name RefreshTokenProvider.cs under the Models folder and then copy and paste the following code.
Explanation of the above code:
As shown above, the class RefreshTokenProvider implements the interface IAuthenticationTokenProvider, and here we need to add our refresh token generation logic inside the method CreateAsync.
Let discuss what we have done inside the CreateAsync method. First, we are getting the client id from the Ticket Properties. The following code does the above things.

Next, we are generating a unique identifier for the refresh token, here, I am using Guid which is enough for this or you can use your own unique string generation algorithm. The following code exactly does the same.

Then we are reading the refresh token lifetime value from the Owin context and this value was set when we validate the client, this value will be used to determine how long the refresh token will be valid for, this should be in minutes.
Then we are setting the IssuedUtc, and ExpiresUtc values for the ticket, setting those properties will determine how long the refresh token in web api will be valid for.
After setting all context properties we are calling the context.SerializeTicket() method which will be responsible to serialize the ticket content and we will be able to store this magical serialized string on to the database. The following diagram shows the above things.

Now we strong the above token record into the RefreshTokens table, note that we are checking the token which will be saved on the database is unique for this Username (User) and the Client, if it not unique first we will delete the existing one and then store the new refresh token. It is better to hash the refresh token identifier before storing it, so if anyone has access to the database he will not be able to see the real refresh tokens.
Finally, we will send back the refresh token id (without hashing it) in the response body. The following does the above thing.
![]()
Step10: Modifying the Start class (OwinStartup class)
We need to set the RefreshTokenProvider class within the OAuthAuthorizationServerOptions, so open the class Start which is present inside the app_start folder and replace the code used to set OAuthAuthorizationServerOptions, with the below code, you can notice that we are setting the access token life time to a short period now (30 minutes) instead of 24 hours.
Step11: Testing the API using Postman:
Let’s first create the Base64 Encode value by for the ClientID and ClientSecret by using the following website
Enter the Client ID and Client Secret separated by a colon (:) in “Encode to Base64 format” textbox, and then click on the “Encode” button as shown in the below diagram which will generate the Base64 encoded value.
Example: ClientID: DOTNET and Client Secret: EEF47D9A-DBA9-4D02-B7B0-04F4279A6D20

Base64 Code value: RE9UTkVUOkVFRjQ3RDlBLURCQTktNEQwMi1CN0IwLTA0RjQyNzlBNkQyMA==
Once you generate the Base64 encoded value, let’s see how to use basic authentication in the header to pass the Base64 encoded value. Here we need to use the Authorization header and the value will be the Base64 encoded string followed the “BASIC” as shown below.
Authorization: BASIC RE9UTkVUOkVFRjQ3RDlBLURCQTktNEQwMi1CN0IwLTA0RjQyNzlBNkQyMA==
Let’s see step by step procedure to use the Postman to generate the Access Token
Step1: Select the Method as POST and provide URI as shown below in the below image

Step2: Select the Header tab and provide the Authorization value as shown below.
Authorization: BASIC RE9UTkVUOkVFRjQ3RDlBLURCQTktNEQwMi1CN0IwLTA0RjQyNzlBNkQyMA==

Step3: Select the Body Tab. Then choose x-www-form-urlencoded option and provide the username and password value. Provide the grant_type value as password as shown in the below image.

Now click on the Send button which will generate the access token along with the refresh token as shown below.

As shown in the response body, you will notice that we have obtained a refresh_token along with the access token which should be used to obtain a new access token (we will discuss this after a while in this post) this token is bounded to the user Anurag and for the Client DOTNET. Note that the expires_in value is related to the access token, not the refresh token, this access token will expire in 30 mins.
Step12: Generating an Access Token using the Refresh Token in Web API
Now we need to implement the logic needed to generate a new access token when we receive the request from the refresh the token, to do so open the class RefreshTokenProvider and implement the ReceiveAsync method as shown below.
Explanation of the above method:
We need to set the “Access-Control-Allow-Origin” header by getting the value from the Owin Context. If you will not set this value, then you will get 405 status code and this is because the method “GrantResourceOwnerCredentials” where we set this header is never get executed once we request the access token using the refresh tokens (grant_type = refresh_token).
Then we get the refresh token id from the request, hash this id and look for the token using the hashed refresh token id in “RefreshToken” table, if the refresh token is found, we will use the magical signed string which contains a serialized representation for the ticket to build the ticket and identities for the user mapped to this refresh token.
Finally, we will remove the existing refresh token from the “RefreshToken” table because in our logic we are allowing only one refresh token per user and client.
Implementing GrantRefreshToken in Web API
Now the request context contains all the claims stored previously for this use. Now we need to implement the logic which will allows us to issue new claims or updating the existing claims and contain them into the new access token generated before sending it to the user, to do so open class MyAuthorizationServerProvider and implement method GrantRefreshToken with the following code.
Explanation of the above code:
First, we are reading the client id value from the original ticket and this is the client ids which get stored in the magical signed string. Then we are comparing this client id with the client id sent with the request, if they are different then we will reject this request because we need to make sure that the refresh token used here is bound to the same client when it was generated.
Now, we have the chance to add new claims or remove or update existing claims, to do this we are calling the “context.Validated(newTicket)” method which will generate the new access token and return it in the response body.
Lastly, after this method executes successfully, the flow for the code will hit the “CreateAsync” method which is present in the class “RefreshTokenProvider” and a new refresh token is generated and returned in the response along with the new access token.
Testing the Refresh Token in Web API with Postman to generate new access Token:
Step1: Select the Method as POST and provide URI as shown below in the below image

Step2: Select the Header tab and provide the Authorization value as shown below. This is the Base64 encoded value for the ClientID and Client Secret.
Authorization: BASIC RE9UTkVUOkVFRjQ3RDlBLURCQTktNEQwMi1CN0IwLTA0RjQyNzlBNkQyMA==

Step3: Select the Body Tab. Then choose x-www-form-urlencoded option and provide the Refresh_Token value and the grant_type value as refresh_token as shown in the below image.

Let us discuss the step by step procedure to Consume Refresh Token in C#. But before that let’s modify the Test Controller of our Web API application that we created in our previous application as shown below.
Step1: Modifying the Test Controller
Step2: Creating the UserTokenMaster table
In the client side, we need to store the token in the UserTokenMaster table as shown below

Please use the below SQL Script to create the required database.
Step3: Create a new console application with the name RefreshTokenClient1.
Step4: Add ADO.NET Entity Data Model
Here, we need to add ADO.NET Entity Data Model Database First approach against the Test_DB and add the UserTokenMaster to the EDMX that we created in Step2. So once you add the table, the EDMX File should be as shown below

Step5: Add Token class
Now we need to add a class file with the name Token to the project. And then copy and paste the following code.
Step6: Adding UserTokenRepository
Now we need to add a class with the name UserTokenRepository and within that class we are going to perform the database operations. So once you add the class, copy and paste the following code.
Step7: Modify the Program class
Here we need to implement the logic to get the access token and refresh from token API and then storing the Token into our database.
Note: The editor we are using to display the code snippet is not showing the following code, so we display the code as it is. The following code is self-explained, please go through the comments.
using System;
using System.Collections.Generic;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Text;
using Newtonsoft.Json;
namespace RefreshTokenClient1
{
class Program
{
// When your application is registered you will get
// the client id and secret from the API
private static string _clientId = “DOTNET”;
private static string _clientSecret = “EEF47D9A-DBA9-4D02-B7B0-04F4279A6D20”;
private static string Username = “”;
private static string Password = “”;
//Store the base address of the web api
//You need to change the PORT number where your WEB API service is running
private static string baseAddress = “http://localhost:65061/”;
static void Main(string[] args)
{
Token token = null;
Username = “Anurag”;
Password = “123456”;
// First get the token from the persistent storage based
// on the username and password
token = (new UserTokenRepository()).GetTokenFromDB(Username, Password);
//Then check the existing token and its expiration datetime
if (token != null && DateTime.Now < token.ExpiredDateTime)
{
//use the existing token
}
else if (token != null && !string.IsNullOrEmpty(token.RefreshToken))
{
//Get a new access token based on the Refresh Token
token = GetTokens(_clientId, _clientSecret, token.RefreshToken);
}
else
{
//Get a brand new access token
token = GetTokens(_clientId, _clientSecret, null);
}
//If you get the access token, then call the authorized resource
if (!string.IsNullOrEmpty(token.AccessToken))
{
CallAPIResource1(token.AccessToken);
}
else
{
Console.WriteLine(token.Error);
}
Console.ReadLine();
}
//Here we implment the logic to call the authorized resource
private static void CallAPIResource1(string AccessToken)
{
HttpClientHandler handler = new HttpClientHandler();
HttpClient client = new HttpClient(handler);
// Need to set the Access Token in the Authorization Header as shown below
client.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue(“Bearer”, AccessToken);
// Make a Get request for the authorized resource by invoking
// the PostAsync method on the client object as shown below
var APIResponse = client.GetAsync(baseAddress + “api/test/resource1”).Result;
if (APIResponse.IsSuccessStatusCode)
{
var JsonContent = APIResponse.Content.ReadAsStringAsync().Result;
string Message = JsonConvert.DeserializeObject<string>(JsonContent);
Console.WriteLine(“APIResponse : ” + Message);
}
else
{
Console.WriteLine(“APIResponse, Error : ” + APIResponse.StatusCode);
}
}
//In this method we need to implement the logic whether we need get a brand new access token
// or we need the access token based on the Refresh Token
private static Token GetTokens(string clientId, string clientSecret, string RefreshToken)
{
Token token = null;
if (string.IsNullOrEmpty(RefreshToken))
{
token = GetAccessToken(clientId, clientSecret, Username, Password);
}
else
{
token = GetAccessTokenByRefreshToken(clientId, clientSecret, RefreshToken);
// The Refresh token can become invalid for several reasons
// such as invalid cliendid and secret or the user’s password has changed.
// In Such cases issue a brand new access token
if (!string.IsNullOrEmpty(token.Error))
{
token = GetAccessToken(clientId, clientSecret, Username, Password);
}
}
if (!string.IsNullOrEmpty(token.Error))
{
throw new Exception(token.Error);
}
else
{
//Need to store the token in any presistent storage
token.ExpiredDateTime = DateTime.Now.AddSeconds(token.ExpiresIn);
//Create an object of type UserTokenMaster
UserTokenMaster userTokenMaster = new UserTokenMaster()
{
UserName = Username,
UserPassword = Password,
AccessToken = token.AccessToken,
RefreshToken = token.RefreshToken,
TokenExpiredTime = token.ExpiredDateTime
};
bool IsAddeded = (new UserTokenRepository()).AddUserTokenIntoDB(userTokenMaster);
if (IsAddeded)
{
token.Error = “Error Occurred while saving the Token into the DB”;
}
}
return token;
}
//This method is used to get a new access token
public static Token GetAccessToken(string clientId, string clientSecret, string username, string password)
{
Token token = new Token();
HttpClientHandler handler = new HttpClientHandler();
HttpClient client = new HttpClient(handler);
// Need to set the Client ID and Client Secret in the Authorization Header
// in Base64 Encoded Format using the Basic Authentication as shown below
string ClientIDandSecret = clientId + “:” + clientSecret;
var authorizationHeader = Convert.ToBase64String(Encoding.UTF8.GetBytes(ClientIDandSecret));
client.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue(“Basic”, authorizationHeader);
// Create a dictionary which contains the request form data, here we need to set
// the username, password and grant_type as shown below
var RequestBody = new Dictionary<string, string>
{
{“grant_type”, “password”},
{“username”, username},
{“password”, password},
};
//Make a Post request by invoking the PostAsync method on the client object as shown below
var tokenResponse = client.PostAsync(baseAddress + “token”, new FormUrlEncodedContent(RequestBody)).Result;
if (tokenResponse.IsSuccessStatusCode)
{
var JsonContent = tokenResponse.Content.ReadAsStringAsync().Result;
token = JsonConvert.DeserializeObject<Token>(JsonContent);
token.Error = null;
}
else
{
token.Error = “GetAccessToken failed likely due to an invalid client ID, client secret, or invalid usrename and password”;
}
return token;
}
//This method is used to get a new access token based on the Refresh Token
public static Token GetAccessTokenByRefreshToken(string clientId, string clientSecret, string refreshToken)
{
Token token = new Token();
HttpClientHandler handler = new HttpClientHandler();
HttpClient client = new HttpClient(handler);
// Need to set the Client ID and Client Secret in the Authorization Header
// in Base64 Encoded Format using Basic Authentication as shown below
string ClientIDandSecret = clientId + “:” + clientSecret;
var authorizationHeader = Convert.ToBase64String(Encoding.UTF8.GetBytes(ClientIDandSecret));
client.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue(“Basic”, authorizationHeader);
// Create a dictionary which contains the refresh token, here we need to set
// the grant_type as refresh_token as shown below
var RequestBody = new Dictionary<string, string>
{
{“grant_type”, “refresh_token”},
{“refresh_token”, refreshToken}
};
//Make a Post request by invoking the PostAsync method on the client object as shown below
var tokenResponse = client.PostAsync(baseAddress + “token”, new FormUrlEncodedContent(RequestBody)).Result;
if (tokenResponse.IsSuccessStatusCode)
{
var JsonContent = tokenResponse.Content.ReadAsStringAsync().Result;
token = JsonConvert.DeserializeObject<Token>(JsonContent);
token.Error = null;
}
else
{
token.Error = “GetAccessToken by Refresh Token failed likely due to an invalid client ID, client secret, or it has been revoked by the system admin”;
}
return token;
}
}
}
That’s it. Run the application and see everything is working as expected. In the next article, I will discuss how to consume Refresh Token using JavaScript.
from : dotnettutorials.net

No comments:
Post a Comment
Thanks for your valuable comment...........
Md. Mominul Islam