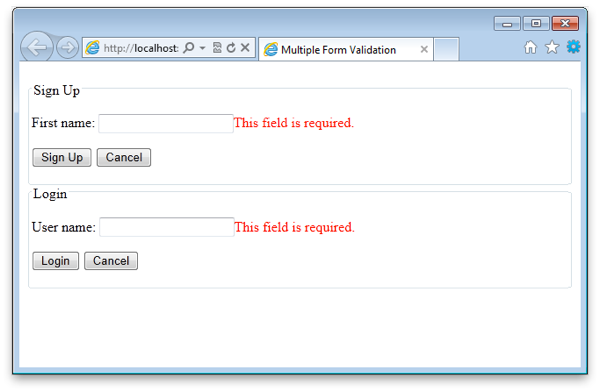
Consider the below example. There are two sections, one to login and
the other to sign up. I want the validation to only fire for the "First
Name" field when the "Sign Up" button is clicked.
If I click on the "sign up" button, this happens:
 Clicking on the "sign up" button also triggers the validation for the login section.
Clicking on the "sign up" button also triggers the validation for the login section.
Using jQuery Validation allows you to attach validation bindings
either via JavaScript or using CSS class names, leaving a cleaner
separation of concerns in the HTML markup. This is one of the main
reasons as to why this plugin has become so popular.
Dave Ward wrote a great blog post addressing this problem where he offers a solution that will give us "validation groups" using jQuery Validation. This solution is great, but it leaves a side effect of having to write more JavaScript where there are multiple form sections on a page. I wanted the best of both worlds and something that could be used right out of the box for WebForm developers - which is what this plug-in aims to achieve.
To set up jQuery Validation you have to attach the validate event to the form, as below:
To make use of the jQuery Validation with ASP.Net WebForms plugin
simply download the package via Nuget or get the JavaScript source file
from Github (links are below) and change the event binding to the below:
If we have multiple validation groups on a form, we can set this up
using CSS names. Simply wrap an element around your validation section
and give it a class name of "form". Next, on the submit action that
should trigger the validation event just add the CSS class name
"submit". That's it! Here is a basic example:
See the Nuget project page.
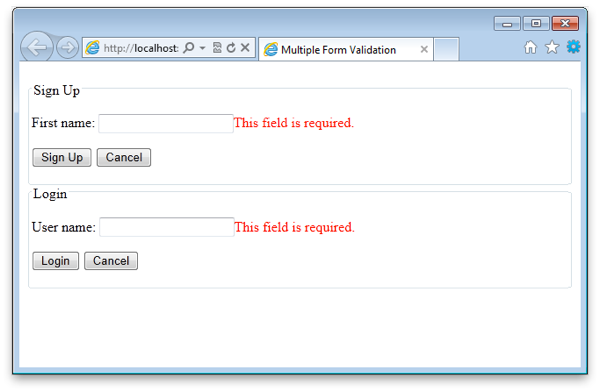
If I click on the "sign up" button, this happens:
 Clicking on the "sign up" button also triggers the validation for the login section.
Clicking on the "sign up" button also triggers the validation for the login section.Why not use the standard ASP.Net Validation Controls?
The standard ASP.Net validation controls
e.g. required field validator get around this problem with the concept
of validation groups. The downside to using the standard ASP.Net
controls is that you have to add the obtrusive markup into your page
e.g:
1
2
3
4
5
| <p> <asp:Label ID="uiFirstName" runat="server" AssociatedControlID="uxFirstName" Text="First name:"></asp:Label> <asp:TextBox ID="uxFirstName" runat="server" CssClass="required"></asp:TextBox> <asp:RequiredFieldValidator runat="server" ID="valFirstName" ControlToValidate="uxFirstName"></asp:RequiredFieldValidator></p> |
Dave Ward wrote a great blog post addressing this problem where he offers a solution that will give us "validation groups" using jQuery Validation. This solution is great, but it leaves a side effect of having to write more JavaScript where there are multiple form sections on a page. I wanted the best of both worlds and something that could be used right out of the box for WebForm developers - which is what this plug-in aims to achieve.
How to use
If you are unfamiliar with jQuery Validation, please take a look at the documentation. This plug-in sits on top of jQuery Validation so all the features work as standard.To set up jQuery Validation you have to attach the validate event to the form, as below:
1
2
3
| $(function() { $("#aspForm").validate();}); |
1
2
3
| $(function() { $("#aspForm").validateWebForm();}); |
1
2
3
4
5
6
7
| <fieldset class="form">.... <asp:Button ID="uxRegister" runat="server" Text="Sign Up" CssClass="submit" /></fieldset> |
Code Example
Here is a working example from the screen shot that uses the plug-in.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><head id="Head1" runat="server"> <title>Multiple Form Validation</title> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.9/jquery.validate.min.js"></script> <script type="text/javascript" src="jquery.validation.net.webforms.min.js"></script> <script type="text/javascript"> $(function() { $("#aspForm").validateWebForm(); }); </script> <style type="text/css"> .error { color: red; } </style></head><body> <form id="aspForm" runat="server"> <fieldset class="form" id="signup"> <div class="something"> <ul></ul> </div> <legend>Sign Up</legend> <p> <asp:Label ID="uiFirstName" runat="server" AssociatedControlID="uxFirstName" Text="First name:"></asp:Label> <asp:TextBox ID="uxFirstName" runat="server" CssClass="required"></asp:TextBox> </p> <p> <asp:Button ID="uxRegister" runat="server" Text="Sign Up" CssClass="submit signup" /> <asp:Button ID="uxCancelRegister" runat="server" Text="Cancel" /> </p> </fieldset> <fieldset class="form" id="login"> <legend>Login</legend> <p> <asp:Label ID="uiUserName" runat="server" AssociatedControlID="uxUserName" Text="User name:"></asp:Label> <asp:TextBox ID="uxUserName" runat="server" CssClass="required email"></asp:TextBox> </p> <p> <asp:Button ID="uxLogin" runat="server" Text="Login" CssClass="submit login" /> <asp:Button ID="uxCancelSignUp" runat="server" Text="Cancel" /> </p> </fieldset> </form></body></html> |
Download from Nuget
PM> Install-Package jQuery.Validation.WebForms 
No comments:
Post a Comment
Thanks for your valuable comment...........
Md. Mominul Islam